📝 主旨内容
www.untitledui.com;www.locofy.ai
开源的tailwindcss UI组件,支持响应式和在线编辑。还阔以..build in public1:终于找到了小白前端网页设计到生成高度还原的代码比较舒服的 workflow ,通过figma 找一个设计模板(推荐Untitled UI他们家的,免费版基本够用,如果有需要付费的可以私信我分享)、设计好页面内容以后再通过locofy 的插件进行代码迁移(这块记得预先先规划好组件和交换内容)能够保证一个比较高的还原度,剩下的就是通过各种组件库进行替换再叠加数据和后端调用即可;总结下来这套工作流相比与之前尝试过直接通过 v0 生成前端页面和组件能够有更好的可控性,同时也能够实现更复杂的交换也页面效果,并且相比直接进行找到组件库进行前端代码拼接能够保持布局的灵活调整和不用重复造轮子,能够改善的地方是希望能够 lcofy 在进行转换的时候能够支持更多的组件库(比如ui.shadcn)并且能够给到模拟数据能够极大降低再拼接的成本。后续 todo:1)增加下批量的逻辑及等待组件 2)本地的 api 输入和保存 prompt卡片功能。3)完成部署&开源。4)交付使用



观点2
引用的话语
🤗 总结归纳
📎 参考文章
 EasyFrontendEasyFrontend | UI Component
EasyFrontendEasyFrontend | UI Component
EasyFrontend | UI Component
EasyFrontend offers a collection of UI Components, Blocks, and Sections built with HTML, React, Bootstrap, and Tailwind CSS. These components are designed to boost your development workflow by providing over 700+ free UI components. Developers can utilize these components by copy-pasting code directly into their projects
shadcn/uishadcn/ui

shadcn/ui
Beautifully designed components that you can copy and paste into your apps. Accessible. Customizable. Open Source.
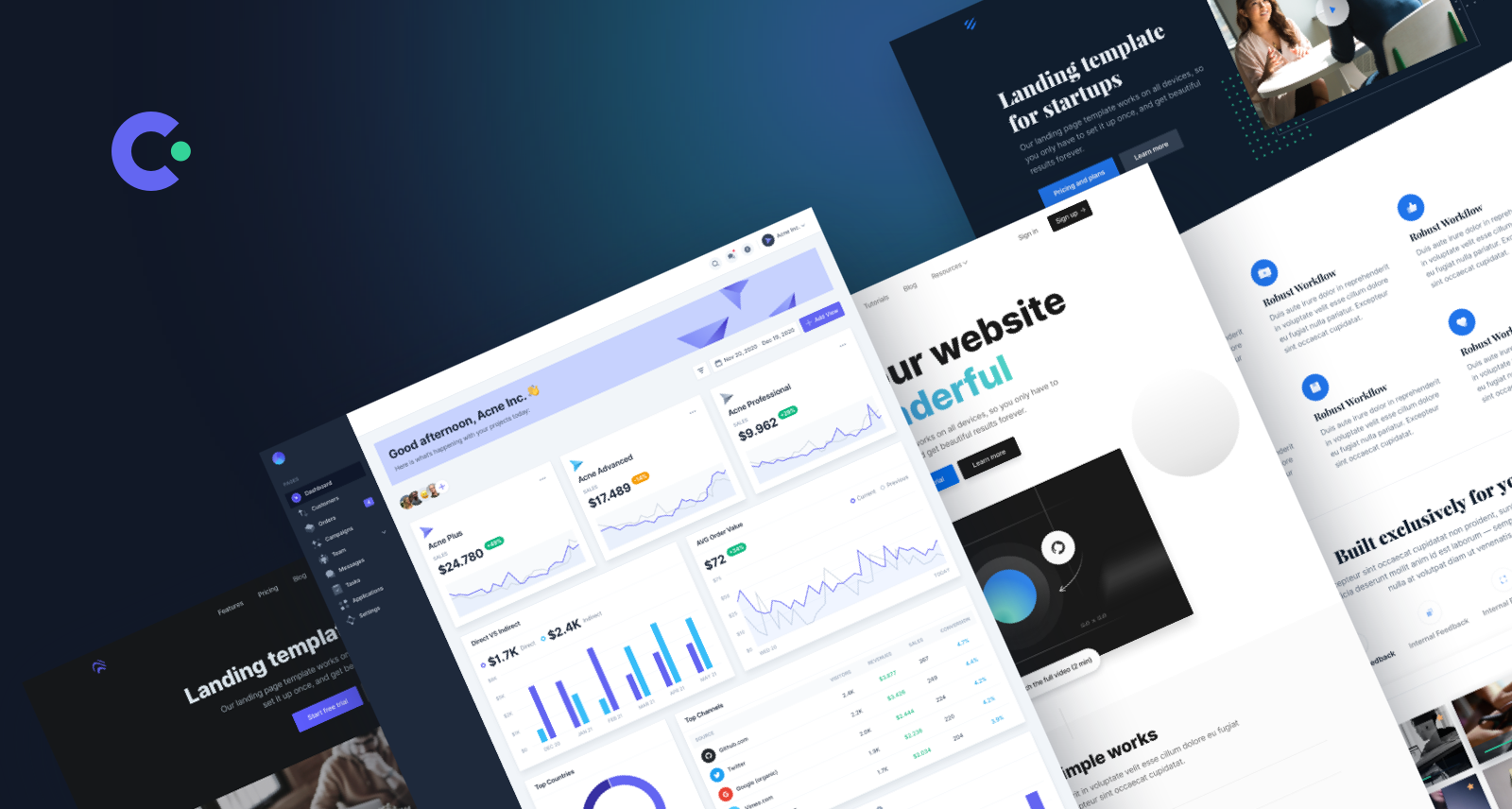
 CruipTailwind CSS templates - Cruip
CruipTailwind CSS templates - Cruip
Tailwind CSS templates - Cruip
Beautifully designed templates built with Tailwind CSS and fully coded in HTML, React, Next.js, and Vue.
 Shuffle
Shuffle
Shuffle
An online editor for busy developers
 tailscanTailscan - Browser inspector for Tailwind CSS
tailscanTailscan - Browser inspector for Tailwind CSS
Tailscan - Browser inspector for Tailwind CSS
Tailscan is the ultimate developer tool for Tailwind CSS. Build, design and debug your Tailwind website visually, right within the browser.
- v0.dev
Tailwind CSS Hero Secitons - Tailsc
Tailwind CSS Hero Secitons - Tailsc
Start your next project with this SEO-friendly hero component created by Tailwind CSS, from components to more complex ones, this collection has everything you need.

shadcn/ui
Beautifully designed components that you can copy and paste into your apps. Accessible. Customizable. Open Source.

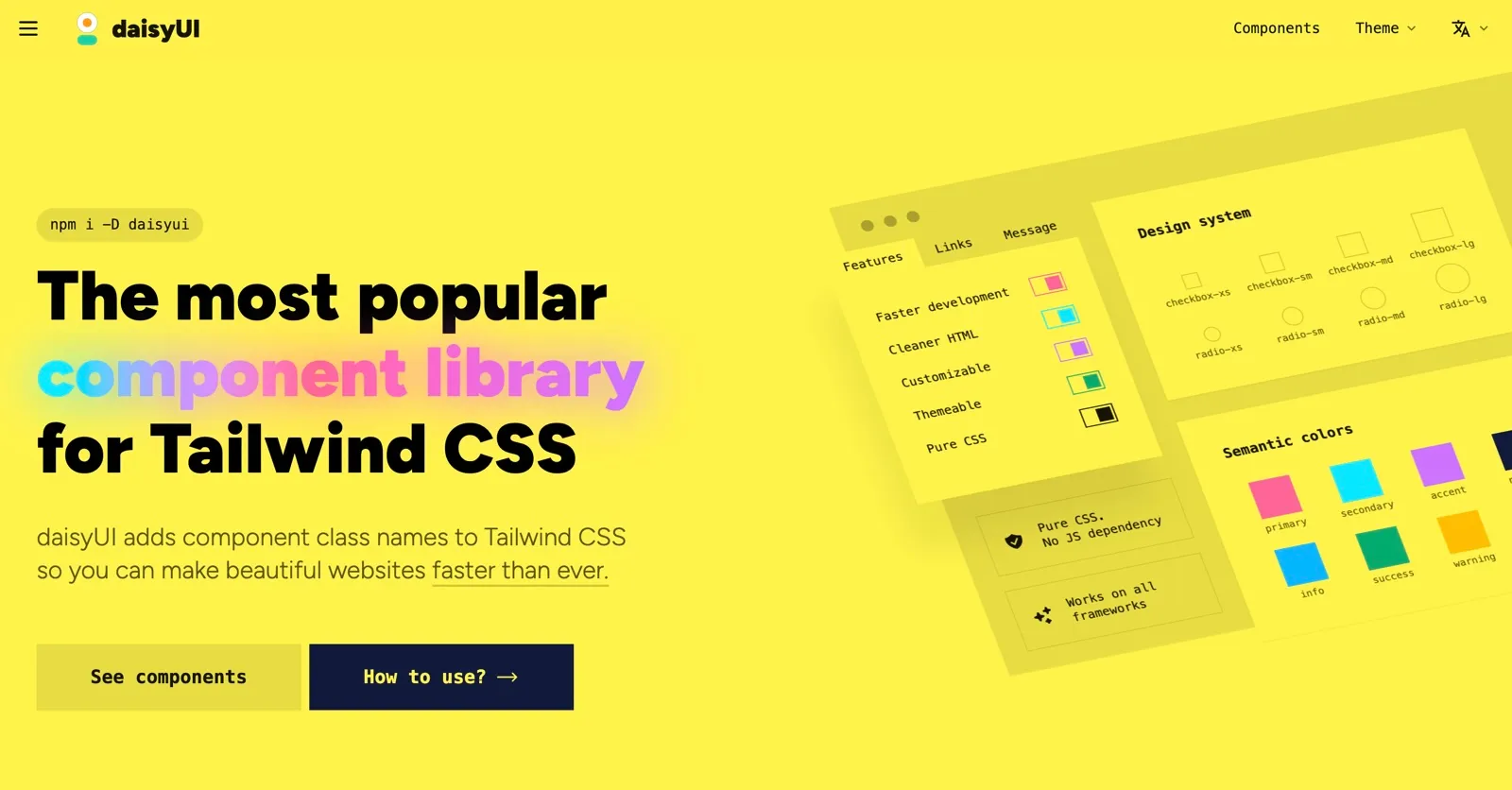
daisyUI — Tailwind CSS Components ( version 4 update is here )
Best Tailwind Components Library - Free UI components for Tailwind CSS

Tailwind CSS Color Generator | UI Colors
Generate, edit, save and share Tailwind CSS color shades based on a given hexcode or HSL color.
Sailboat UI - Modern UI component library for Tailwind CSS
Get started with 150+ Tailwind CSS components, built your website quickly with Sailboat UI.

Tailwind Component Library
Tailbits is a library of UI components that are made with Tailwind CSS. We have created Tailwind components for every type of project and currated them in one place so you can easily find what you need for your design project. From buttons to dashboards, we've got it all right here!

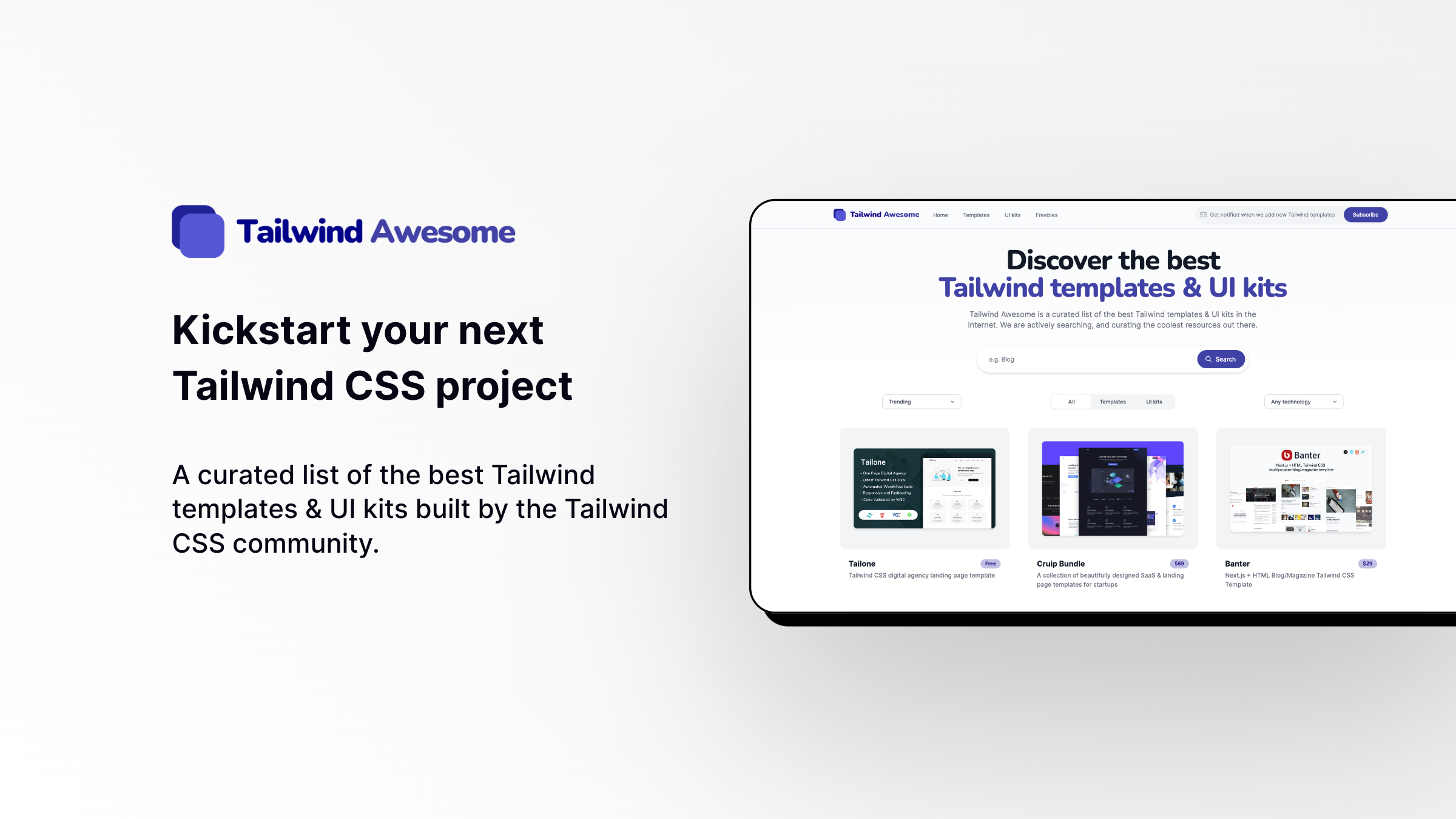
Tailwind Awesome
A curated directory of the best Tailwind templates and UI kits to kickstart your next design.
 meraki_uiMeraki UI Tailwind CSS Components
meraki_uiMeraki UI Tailwind CSS Components
Meraki UI Tailwind CSS Components
Free Tailwind CSS Components That Support RTL Languages & Fully Responsive Based On Flexbox & CSS Grid with elegant Dark Mode.
flowbite.com
www.langui.dev

Tailwind CSS templates - Cruip
Beautifully designed templates built with Tailwind CSS and fully coded in HTML, React, Next.js, and Vue.


- Author:Luolink
- URL:https://luolink.com/article/113298ea-4c9a-8082-a904-e3a937021e56
- Copyright:All articles in this blog, except for special statements, adopt BY-NC-SA agreement. Please indicate the source!







